Modern Real Estate Website
Thursday, May 18, 2023

📁 Source Code: GitHub Repository
🚀 Live Demo: Visit Live Demo
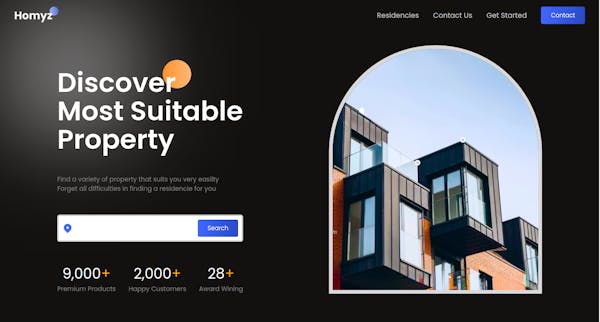
The Real Estate Website Project is a testament to the utilization of advanced coding techniques and cutting-edge technologies to create a dynamic platform for real estate exploration. Below, we delve into the key technologies and coding methodologies employed in the development process.
Technologies Used:
1. React.js: React.js serves as the cornerstone of the project, providing a robust foundation for building interactive user interfaces. Leveraging React's component-based architecture, the website achieves modularity, reusability, and performance optimization.
2. React Router DOM: React Router DOM is integrated into the project to facilitate client-side routing and navigation. This allows for seamless navigation between different pages and ensures a smooth user experience.
3. Google Maps APIs: Google Maps APIs are utilized to incorporate interactive maps into the website. Leveraging features such as map display, geocoding, and location services, users can explore properties and neighborhoods with ease.
4. Tailwind CSS: Tailwind CSS is employed for styling the website components. Its utility-first approach and extensive set of predefined styles enable rapid development and customization of the user interface, enhancing the visual appeal of the website.
Source Code 🚀
If you're interested in exploring the source code behind my Real Estate Website or experiencing the platform firsthand, you're in luck! The source code for the project is available on GitHub, where you can access and review the codebase at your convenience. Additionally, you can check out the live demo of the website to interact with its features and functionalities in real-time. Don't forget to ⭐ the repository on GitHub to show your support and stay updated on future developments and enhancements to the project. I look forward to sharing my creation with you and welcoming your feedback and contributions.